I got this topic as an assignment for a UX role interview, and now I think it would be good to publish it for more comments and insights. Please let me know your thought about it, thanks!
近期我把一部分精力放在英文实践,其中一项实践的内容就是英文写作。这是一篇关于 Kindle 的案例分析文章,不知道你是否会感兴趣。 另外,如果你对于狗熊的订阅邮件内容有什么想法,请留言说明吧,谢谢!
Intro
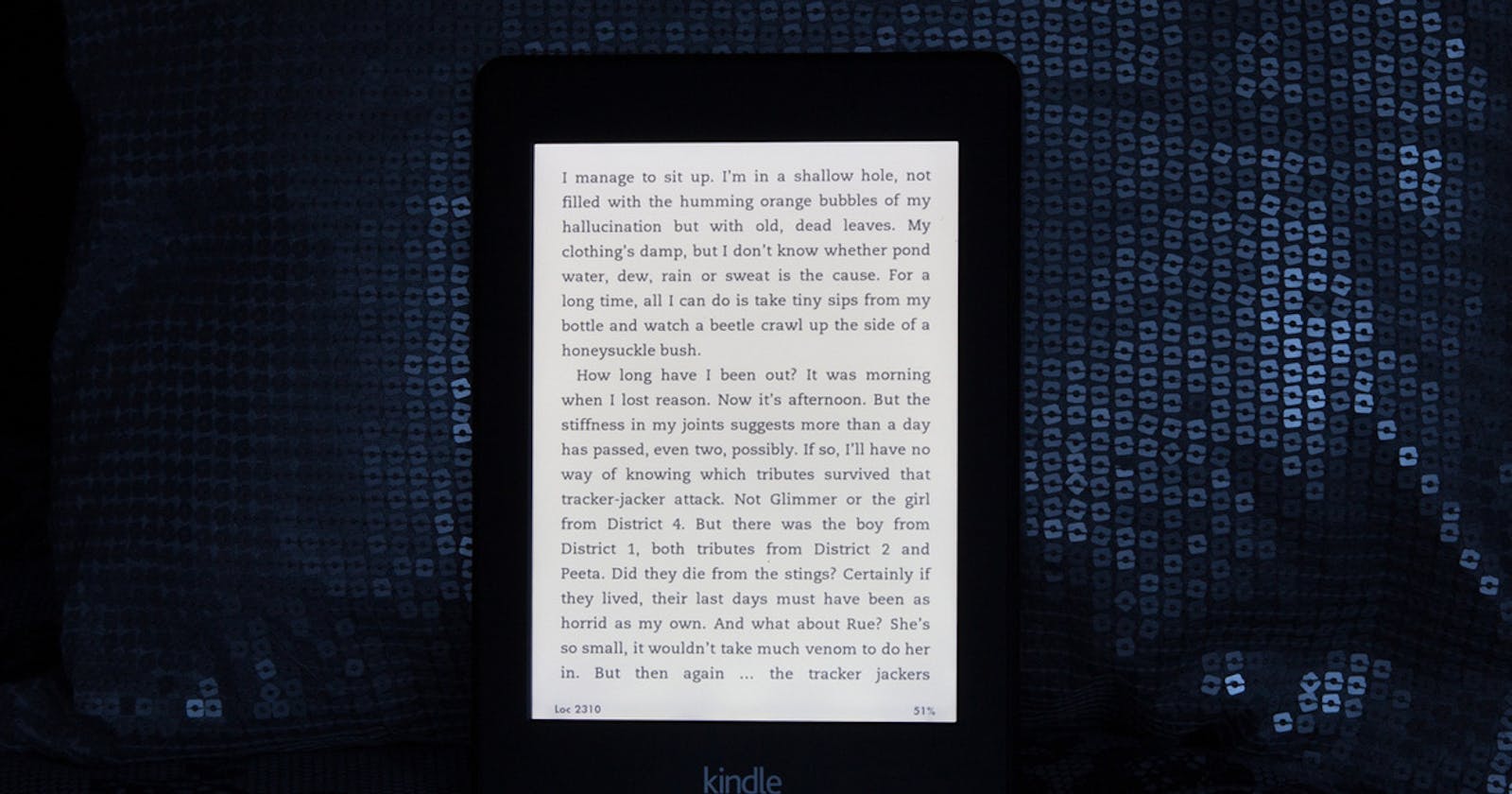
Amazon's Kindle Paperwhite is one of the best UX design I have ever experienced. I had a black Kindle Paperwhite 1st Generation and used it reading more than 100 books. Last year I updated a white 3rd Generation Paperwhite to continue my reading experience. It's a product well-balanced technology feasibility, business thinking and UX. I want to evaluate this product from these three perspectives. Before that, let's walk through the design details of the product.

Design details
- Brand: Amazon
- Designer: Amazon Lab126
- Price: USD$120
Features:
- Send-to-Kindle service
- X-Ray
- Annotations
- Collection of user reading data
- 6 weeks of battery life
Ecosystem
- Kindle store
- Kindle applications for reading on other devices
- Audible Sync
Background

The Amazon Kindle is a series of e-readers designed and marketed by Amazon. The hardware platform, developed by Amazon subsidiary Lab126, began as a single device in 2007 and now comprises a range of devices, including e-readers with E Ink electronic paper displays and Kindle applications on all major computing platforms. All Kindle devices integrate with Kindle Store content, and as of March 2018, the store has over six million e-books available in the United States.
The Kindle Paperwhite (1st generation) was announced on September 6, 2012, and released on October 1. It has a 6 in, 212 PPI E Ink Pearl display (758×1024 resolution) with four built-in LEDs to illuminate the screen.
Engadget praised the Paperwhite, giving it 92 out of 100.
Business Thinking
Amazon started its online business from bookselling, which provided a rich amount of books and user data for the e-book market. With the E Ink display, Kindle product family got a big market since 2007.

Kindle Paperwhite is the cheap model of Kindle series, but with all the features that customers care about. It is supported by the Kindle ecosystem, which means the light readers, students and other people who don't want to spend too much money on an ebook reader can become the potential customers with only 120 dollars. The pricing strategy was well planned and very successful.
Also, every sold Kindle Paperwhite means there is one Amazon user account synced to the equipment. The customer of Kindle Paperwhite only made 1 deal for the hardware, but might make multiple deals on the Kindle Store for the digital content, which is the main profitable product that Amazon aims to sell.
From the perspective of business thinking, Kindle Paperwhite can engage more customers to join the Kindle ecosystem or Amazon ecosystem with its low price. It's an excellent product for the business.
Technology Feasibility
I don't know the tech details of the Kindle Paperwhite, so I can't talk much about the feasibility before any further research. By the comparison between Paperwhite and other more expensive models of Kindle (Voyage), we can briefly evaluate the technology feasibility of Paperwhite.

The price of Kindle Voyage is 200 US Dollars, which is 80 dollars more expensive than Paperwhite. So we can consider it is the upgrade version of Paperwhite. The front of the Voyage is flat, which feels better than Paperwhite. It has two physical buttons for page up and down with vibration feedback for the users. The plastic back is gone, replaced with a premium-feeling magnesium material that’s sliced up with some sharp lines to give an angular design and the display of the screen is also better. All these improvements cost more on the manufacture, which makes the Voyage cost $80 more than the Paperwhite. The thing is all the improvements only make a little bit better than the Paperwhite in a latent level, not in any significant ways. From this perspective, the feasibility of Paperwhite is well designed and achieved its business goal.


The Verge gave the Voyage a 9.1 out of 10, saying that "this is the best E Ink e-reader I've used, and it's unquestionably the best that Amazon has ever made. The thing is, it's only marginally better than the fantastic Paperwhite in several ways, and significantly better in none" and with those differences in mind, disliked how it costs $80 more than the Paperwhite.
UX
UX is the combination of information architecture, industrial design, content, visual design, interaction design, sound design and interaction design. I want to evaluate Kindle Paperwhite's UX design from these points.
Defining user's needs Paperwhite has two ‘wow' features, and other ‘latent' features to match user's needs. 'Wow' feature means the feature which makes the product stand out from other products. For Paperwhite, long life battery and E Ink display are the ‘wow' features.

E Ink display makes the font displaying on Paperwhite seems the same as printed on paper, which matches the user's mental map of using an e-book reader. In the user's mental map, an e-book reader is similar to a physical book. E Ink display is perfectly designed for matching the user's mental map. Long life battery is the same too: no physical book needs charging. The less time you charge for the e-book reader, the better the user experience is.
The other features such as backlight, Wi-Fi, lightweight, faster page turns, are the latent features of the product. Users regard them as the features of other similar digital equipments.


The Design Thinking approach requires the team to empathize users at first, then define the user's needs for the design process. Kindle Paperwhite design team did an excellent job on defining user's needs.
Industrial Design Evaluation: ★★★★★

As mentioned in the first part, Kindle Paperwhite did a great job on feasibility. The industrial design of the product keeps the essential features such as the high contrast front-lit display and long life battery matching the user's needs, adapt plastic to low the cost. It also eliminates unnecessary physical buttons to cut down to cost, and the reading experience is not affected.
Content Evaluation: ★★★★★
Because of the Kindle ecosystem, Paperwhite can access to Kindle Store for millions of e-books. Also, users can purchase books directly and start reading immediately.
Visual Design Evaluation: ★★★

The book content for reading is great, but the pages of the store are not ideally designed for Paperwhite. Also, the navigation bar with buttons is too small to tap, and the position is not good too. Considering the user scenario is generally on the go, re-design the whole UI could improve it.
Information Architecture Evaluation: ★★★

The built-in browser and the store use the same content of the Kindle Store, but not carefully designed for better information architecture. The content and the structure of the store should be simplified and customised for Paperwhite users.
Interaction Design Evaluation: ★★★
Unlike Kindle Voyage, Kindle Paperwhite doesn't provide interaction for the user's operation. If a user taps the right side of the screen for page down, he doesn't get any feedback to know if his action succeeds. For the early model of Paperwhite (1st generation), the user might tap two times before refreshing, and he will need to tap page up again. It is frustrating. The interaction design could be improved too.
Sound Design Kindle Paperwhite doesn't support sound so that we can skip this part.
How would I improve the UX
Design process If I'm going to improve the UX of Paperwhite, I'll use the Design Thinking approach to guide my design process, which are:
- I'll do the user research and empathize with the users.
- I'll define the user's needs and how might we improve the current product.
- I'll ideate concepts of solutions for the problems with the team.
- I'll make a prototype with the selected solutions.
- I'll test the solutions with the real users for the design.

Improve the UX by re-design the interaction

I think lacking instant feedback for the user is a problem of Kindle Paperwhite and could be improved by re-design. If I'm involved with the early design stage, I'll explore the possibility of adding a simple sound module on the hardware. It doesn't need to generate complex sound, and just a simple ‘pop’ sound will be enough for the interaction.
Improve the UX by re-design the UI As mentioned, the pages of the store are not perfectly designed for Paperwhite. Moreover, the UI is not well designed for the user scenario. I'll re-design the UI, put the navigation bar to the bottom of the page, enlarge the buttons, and simplify the content.

Thank you for reading. Please let me know if you have any comments! You can find my other articles here: http://blog.beartalking.com